
| Internet технологии |

|
| (конспект) |
| Работа в Internet | Основы HTML | Web-дизайн | Web-мастеринг |
|
Введение
E-mail
Поиск информации
FTP
|
|
Введение
Ссылки и иллюстрации
Таблицы и списки
Фреймы и формы
|
|
>> Введение
>> DreamWeaver HomeSite
Каскадные таблицы стилей CSS
Photoshop 5.5 для Web-дизайна
AdobeImageReady 2.0
Ulead GifAnimator 2.0
|
| Курс: Web-дизайн |
| Введение. DreamWeaver. Пример персональной странички |
Для анимации: Ulead GifAnimator 4.0
Список программ Macromedia:Dynamic HTML=HTML+CSS+JavaScript
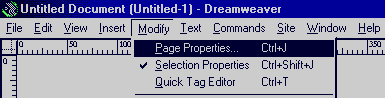
Modify >> Page Properties Document Encoding: Cyrillic Windows-1251
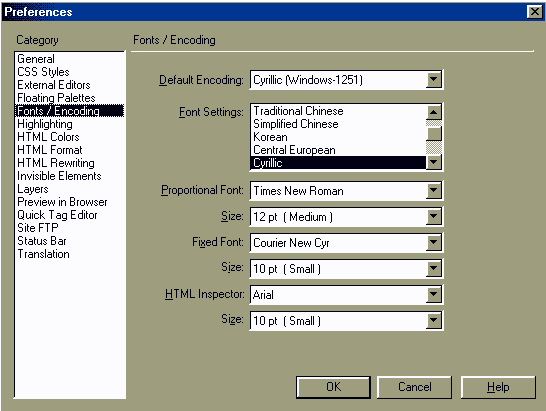
Edit >> Preferences…Category: Fonts/EncodingDefault Encoding: Cyrillic Windows-1251Font Settings: Cyrillic
File >> Preview in Browser >> Edit Browser List…
Browsers + >> Add Browser >> Browse… netscape.exe: C:\Program Files\Netscape\Communicator\Program\netscape.exeNETSCAPE 4.7Secondary BrowserIexplore - клавиша F12NETSCAPE 4.7 - клавиши Ctrl+F12

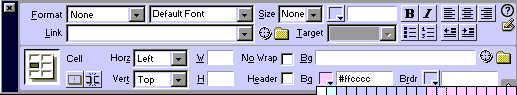
Windows >> Objects (Ctrl+F2) - палитра объектов.Windows >> Launcher (Ctrl+F4) - эта палитра сдублирована: внизу экрана расположены такие же кнопки.Windows >> Properties (Ctrl+F3) - палитра свойств (в правом нижнем углу этой палитры есть раскрывающаяся часть).Enter соответствует <p> (тег начала нового абзаца)Ctrl+Shift+пробел соответствует (неразбиваемый пробел)< > Show HTML Sourse (для работы с кодом)Remove Tag <font>Modify >> Page Properties (Ctrl+J)

Site >> Define Sites…
Insert Table (Ctrl+Alt+T)
Добавить новую ячейку в таблицу относительно текущей:
Modify >> Table Insert Rows or Columns…
(удобно пользоваться правой кнопкой мыши для вызова меню)
<table border="0" cellspacing="1" bgcolor="цвет_бордюра"> <tr> <td bgcolor="цвет_ячеек">…
<table>
<tr>
<td bgcolor="цвет_бордюра">
<table border="0" cellspacing="1">
<tr>
<td bgcolor="цвет_ячеек">
… (основная таблица)
</td>
</tr>
</table>
</td>
</tr>
</table>
Для новостных сайтов делают фиксированный дизайн, ширина окна, в основном, 600 px (пикселов).
При создании Web-страницы нужно учитывать, что стандартными размерами области экрана пользователя могут быть: 640х480, 720х480, 720х576, 800х600, 1024х768, 1152х864, 1280х1024.
Для Web-дизайна желательно использовать "безопасные" цвета: цвета, которые однозначно отображаются на мониторе. Таких цветов 216 из 256. Код RGB таких цветов содержит: 00, 33, 66, 99, cc, ff. Например: #0099ff.

Properties (палитре свойств) в раскрывающейся части кликнуть на Bg (Background Color). Появится пипетка с палитрой.Bg (Background Color).
[ Home ] [ Top ] [ Web-дизайн ] [ Web-мастеринг ] [ Статьи, обзоры ] [ Литература ] [ Ссылки ]
[ Страничка юмора ]
[ Гостевая книга ] [ E-Mail ]